
Introdução
Fala galera, tudo tranquilo?
Hoje nós vamos falar um pouquinho sobre extensões no VSCode, esse editor de texto maravilhoso que foi uma surpresa muito agradável para pessoas como nós, que desenvolvemos por um bom tempo com o Sublime e o NetBeans (uma IDE do Java). A maioria dessas conexões nós conhecemos em um vídeo do Filipe Deschamps, que você pode conferir aqui.
Dracula
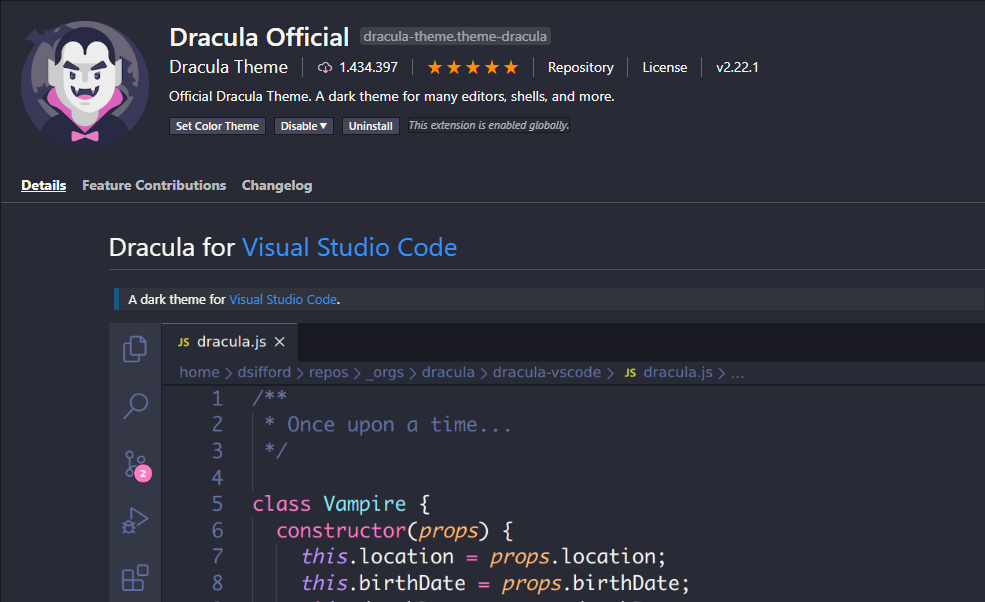
Nada mais justo que começar por esse tema incrível criado pelo brasileiro Zeno Rocha. O tema do editor pode impactar profundamente na experiência do(a) desenvolvedor(a), por isso é algo muito pessoal, mas deixamos essa recomendação para quem ainda no ouviu falar do tema.

Auto Rename Tag
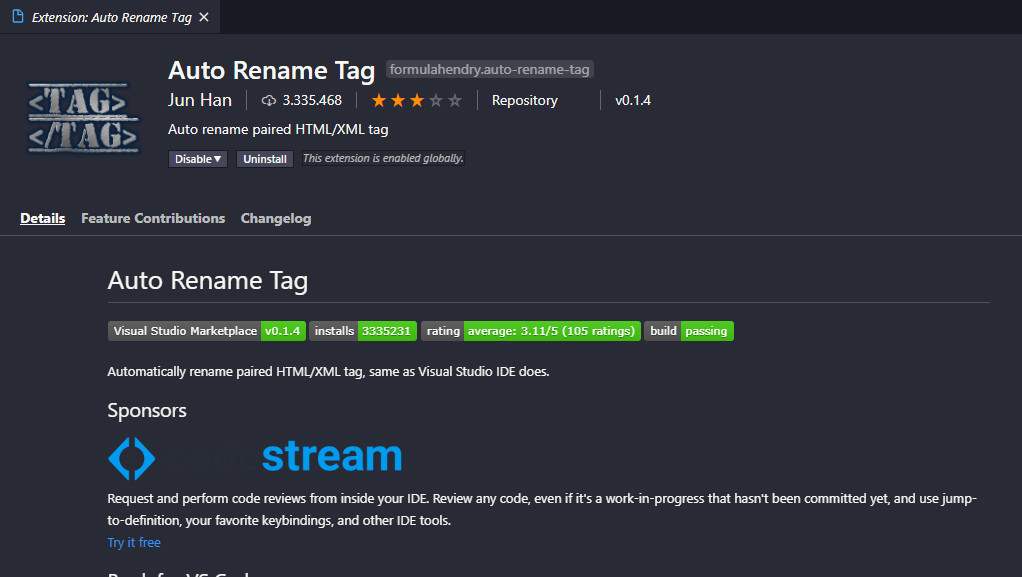
Que atire a primeira pedra quem nunca perdeu a cabeça tendo que renomear as tags de abertura e fechamento, uma de cada vez. Essa extensão se propõe a facilitar esse trabalho, então quando você edita a tag de abertura, a mudança reflete na tag de fechamento, e vice-versa. A Auto Rename Tag faz parte do nosso dia-a-dia no desenvolvimento, e nós não planejamos abrir mão dela.

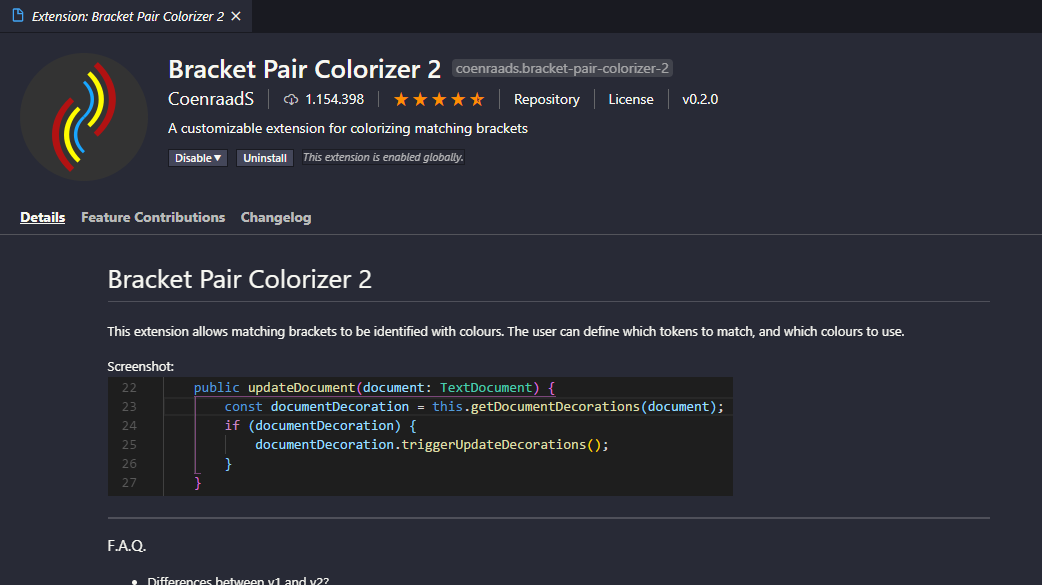
Bracket Pair Colorizer 2
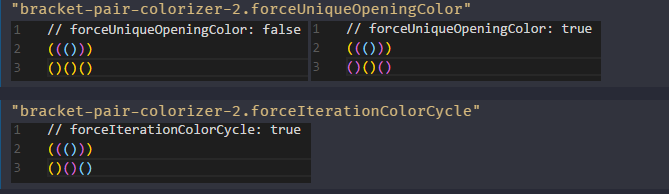
Outra extensão que resolve um problema que aparecerá, cedo ou tarde, para qualquer desenvolvedor(a): o 'aninhamento' de colchetes e parênteses. De acordo com a própria descrição dessa extensão, ela 'permite que os colchetes correspondentes sejam identificados com cores. O usuário pode definir quais tokens devem corresponder e quais cores usar.'
E ela cumpre o que promete, da uma olhada nesse exemplo:

Nós super recomendamos que vocês confiram essa extensão.

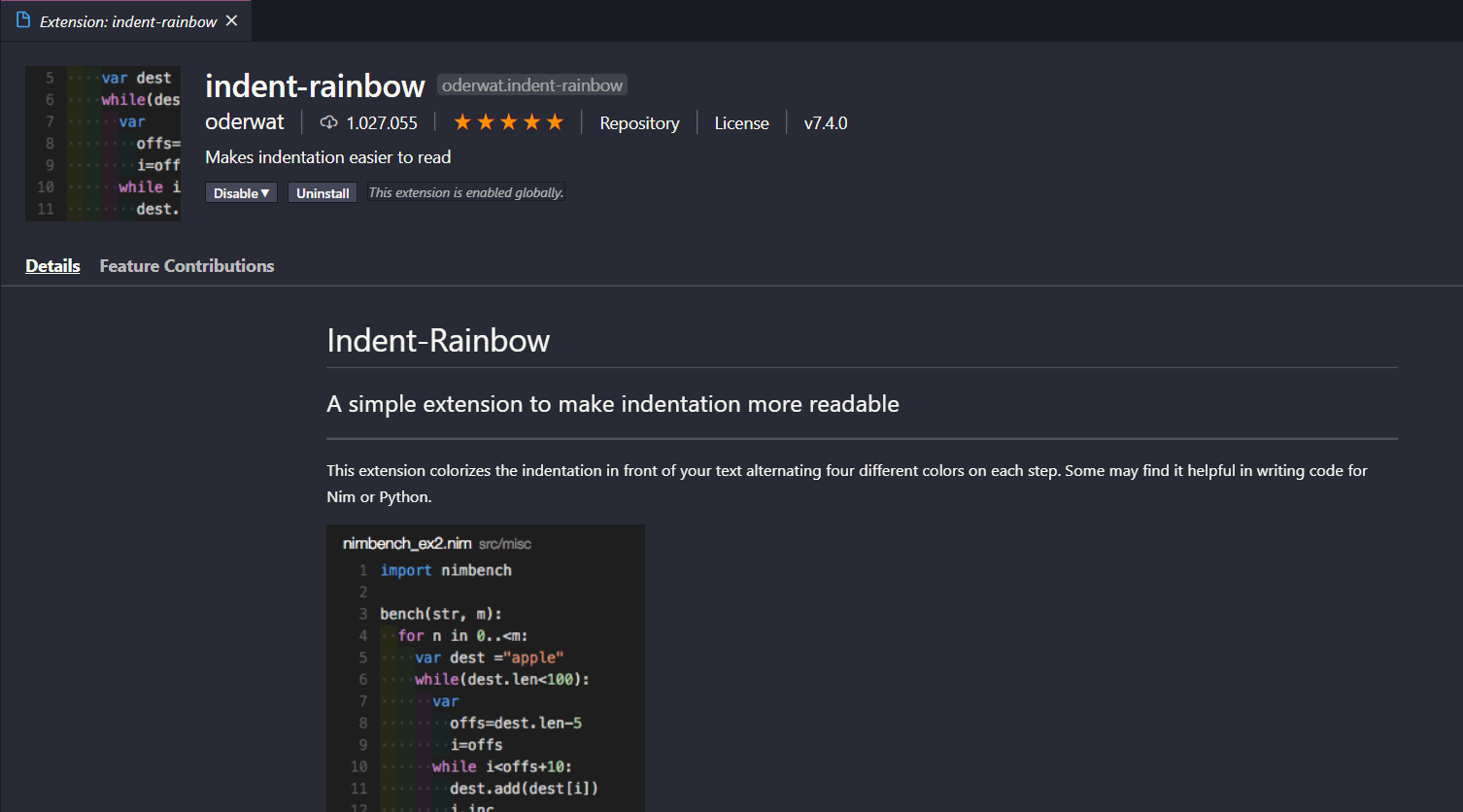
Indent Rainbow
Seguindo na mesma linha do Bracket Pair, essa extensão é muito útil para que você não se perca no próprio código, uma vez que ela permite que você visualize a indentação de seu código com o auxílios de algumas cores.
Além disso, você tem como bônus a possibilidade de deixar o seu editor de texto visualmente mais agradável.

Material Icon Theme
Essa é uma das minhas preferidas! Com certeza a nossa experiência de desenvolvimento tornou-se muito mais agradável depois que fomos apresentados a essa extensão.
De forma bem resumida, ela altera o ícone das pastas do seu projeto, permitindo que você defina um ícone para cada nome de arquivo.
Ta esperando o que para baixar adicionar a Material Icon Theme ao seu editor?
![]()
Rocketseat ReactJS
Por último, mas não menos importante, essa extensão incrível da Rocketseat. Quem já ouviu falar da Rocketseat, sabe que a empresa é sinônimo de qualidade, e isso não seria diferente se eles lançassem uma extensão no Visual Studio.
De acordo com a descrição do projeto, ele visa a disponibilização de um conjunto de Snippets ou atalhos para criação de componentes e arquivos de configuração em aplicações ReactJS.
Ou seja, em poucas letras e um TAB, você pode obter os seguintes conteúdos:

Essa extensão melhorou, e muito, o nosso tempo de desenvolvimento, então da um conferida lá!

Conclusão
Por hoje é isso galera, espero que tenham curtido as extensões e que elas possam ser úteis para vocês, assim como foram para nós.
Se vocês tiverem quaisquer dúvidas relacionadas a essas extensões, ou quiserem sugerir alguma outra, deixem aí nos comentários.
